Create dynamic data table component with Laravel and Vue JS (Part 2) — Adding pagination & sorting functionality.

Welcome back.
In the last part we created a very simple data table component using Laravel and VueJS. In this second part we will work on enhancing the component to add pagination and sorting functionality to it.
Let’s begin with the backend.
Let’s make changes on the UsersController file.
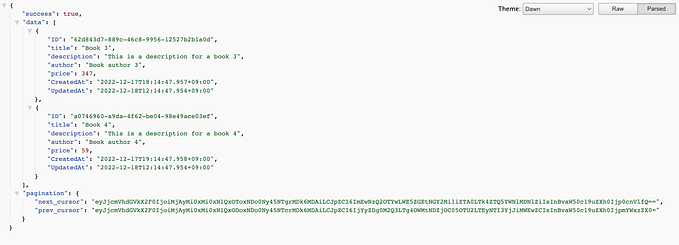
Here we are sorting the users by the provided column and the order and then implementing the pagination. So if we visit the url: https://myapp.dev/users/data-table we get the data in the following format:

So, we need to fix the DataTable component to work according to the data as fed by the Laravel backend. So our DataTable.vue component looks like this:
Now, if we visit our home url: https://myapp.dev we will get the following output:

Conclusion:
In this part we implemented Pagination and Sorting functionality to our DataTable component. In the next part we will implement the searching functionality, limiting the content and add loading image when the data is being fetched from the database.
Link to code on Github.
References:
- Pagination component with Laravel and Vue by Madhu Sudhan Subedi